bWyse Blog ~ What We're Hooting About!
Below you will find a wealth of Internet Marketing information.
We blog three times per week - check back often for latest and greatest internet marketing information.
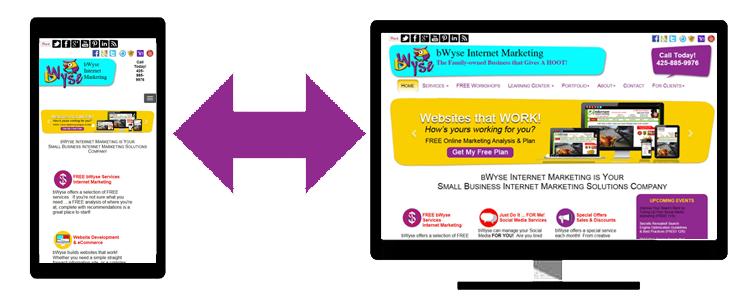
 The goal of a mobile responsive website design is to ensure the user experience is successful, regardless of what device they may use to view your website. Although we call it “mobile-responsive” it is extremely important that your website displays and functions well, on all device screen sizes.
The goal of a mobile responsive website design is to ensure the user experience is successful, regardless of what device they may use to view your website. Although we call it “mobile-responsive” it is extremely important that your website displays and functions well, on all device screen sizes.
Following these simple mobile design suggestions will improve your user’s experience when viewing your website on a mobile device. And … will keep your visitors on your site longer to be able to achieve their desired goals.